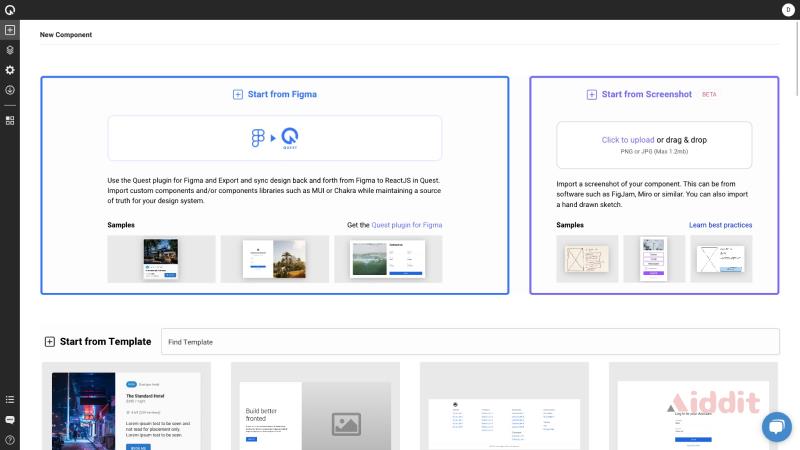
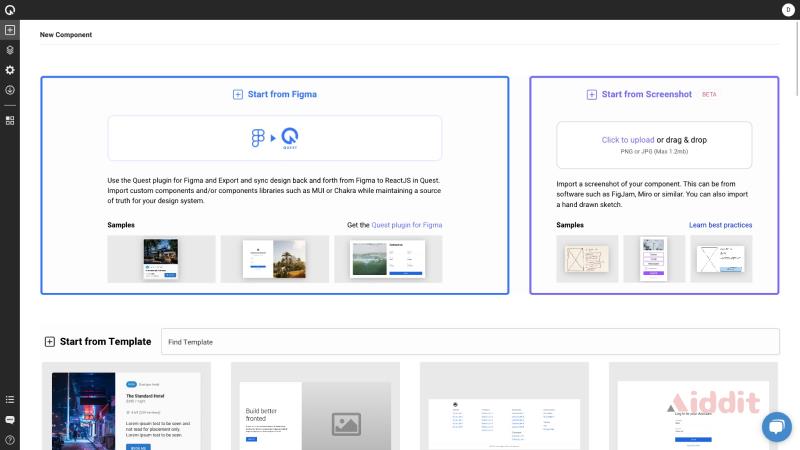
Quest AI能够将Figma设计稿或手绘转化为ReactJS前端代码,协助设计师或开发者更高效地构建全栈网站应用。Quest支持创建各种ReactJS组件,你可以构建单个组件并添加至现有的React应用,也可以用Quest构建整个应用程序。
Quest AI 的主要功能是什么?
将设计稿从Figma导出至Quest,可使用Figma插件实现。将代码同步至GitHub,并将生成的代码提交至GitHub仓库,可提交单个组件或整个应用程序。即时预览已编制好的部件,使用预览模式进行测试并查看代码的运行状况。根据需要调整前端代码,实现组件的放大缩小,以及根据屏幕尺寸自动调整布局,无需编写任何代码。支持 Next.js,具有开箱即用的功能,并可选择导出为 JS 或 TS 代码。提供文本描述,生成相应的代码。如何利用Quest AI?
请前往Quest的官方网站,然后进行账号登录或注册。成功登录后,您将进入Quest的工作界面,在左上方找到加号➕,然后点击。请选择Figma,上传手稿截图,或使用提供的模板。请点击相应的元素或组件来进行修改,您也可以在左下方输入描述,AI将自动生成相应的代码。点击页面右上角的Git图标可将代码同步至GitHub,或者点击下载图标导出代码。
Quest AI的产品价格是多少?
Quest AI 提供各种不同的价格套餐,以满足不同项目需求,新创企业和教育机构可享受 80% 的折扣优惠。
免费版本,面向个人项目使用,支持20个组件、1个工作区、1个应用程序、3名团队成员。Pro版费用为每月58美元,也可以选择每年支付49美元每月。用户可以使用无限个组件,在一个工作空间里可以创建2个App,并且可以邀请无限数量的团队成员。商务版每月费用93美元,按年付费用79美元/月,支持无限个部件、无限个工作空间、每个工作空间5个应用程序,并且支持无限团队成员。Quest AI官网